A couple of ways to highlight code syntax in Apple Keynote slides
Apple Keynote doesn’t come with code syntax highlighting built in. I really wish it did, and hope that Apple would at some point add this feature, especially considering how many developers and engineers use Keynote to create talk slides.
Seven years ago, I used to take screenshots of code snippets to include them in my presentations. That was very impractical. If I wanted to make changes to the code, I’d have to rewrite it, take a screenshot again, and copy-paste it into Keynote once again. That soon became tiring and highly ineffective.
Today, I know of two quick and easy ways to include “real” syntax highlighted code in Keynote. This post is me dumping my thoughts into my own “Pensieve”—this blog!—for my future self to reference, and for anyone else who might find these tips useful.
Copy-pasting formatted code from VS Code
A few years ago I learned that copying code from VS Code to Keynote would preserve the formatting of the pasted code, i.e. I could include real code (text) snippets in my slides with syntax highlighting applied to them. That was a game changer! Shortly after learning that, I installed VS Code on my machine and used it solely for that purpose for quite a while (before I eventually made the complete switch from Sublime Text).
To ensure code snippets in my slides have proper and accessible contrast, I typically enable VS Code’s High Contrast theme when I’m writing code for my presentations. (I’ve used the High Contrast theme for daily coding sessions as well for years.)
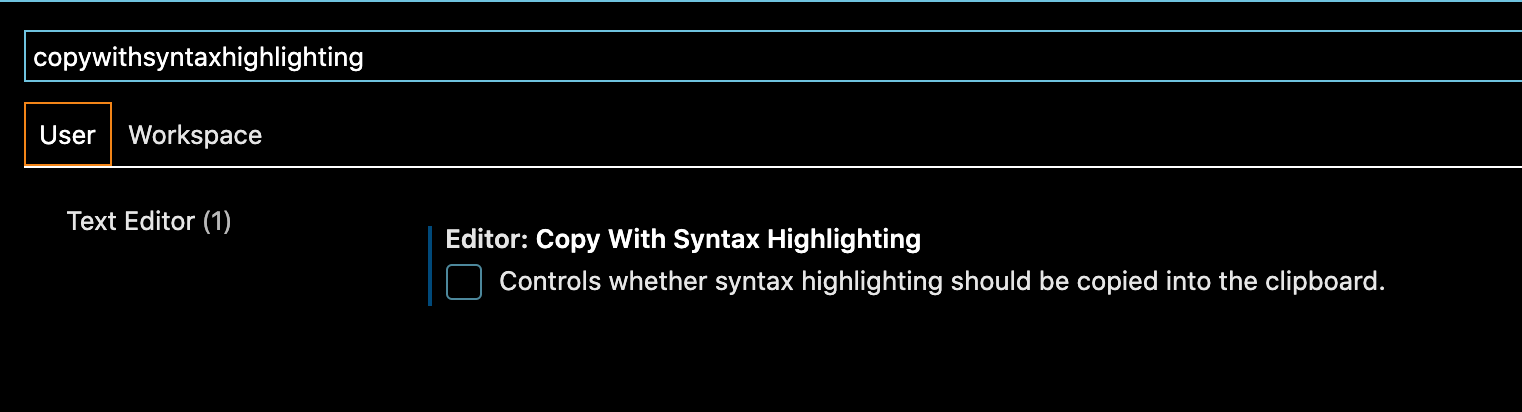
Today, I learned that this VS Code feature is actually a setting (editor.copyWithSyntaxHighlighting) that can be enabled and disabled in VS Code editor settings. I learned this after asking for suggestions for alternative ways to highlight code in Keynote after noticing that the code I was copying from VS Code was no longer preserving its formatting. (Thanks to Aaron Bassett for the tip). Turns out the setting wasn’t enabled after the last fresh install I did.
If you search for copyWithSyntaxHighlighting in VS Code settings, you can find the option that enables/disables it and turn it on/off:

Alternatively, you can manually set the value to true or false in your user Settings file.
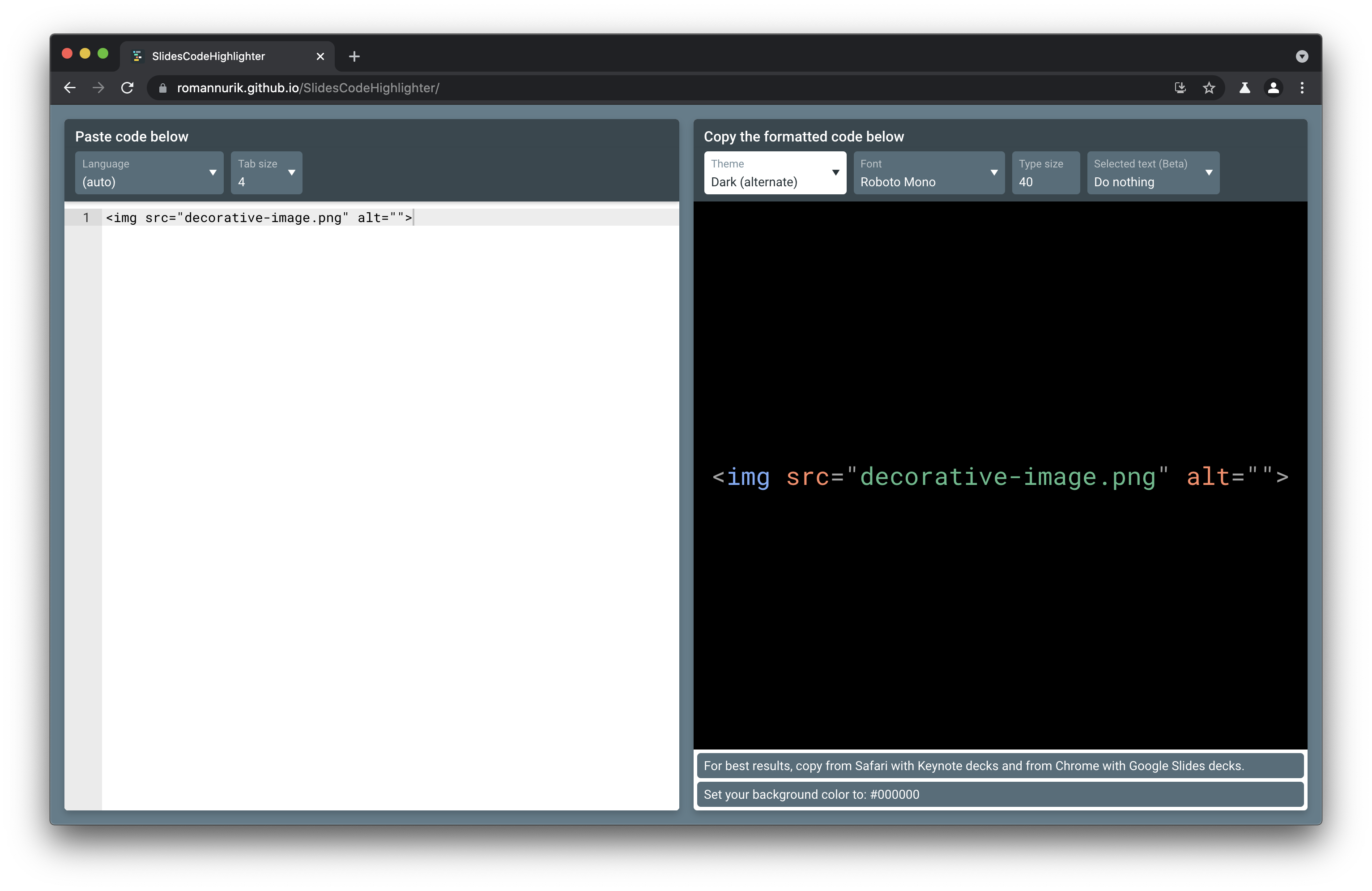
Using the Slides Code Highlighter Web app
If you don’t use VS Code and don’t want to install it for the sole purpose of copy-pasting code snippets into Keynote, you can use Slides Code Highlighter tool by Roman Nurik, kindly shared by Addy Osmani today.

There are other approaches to go around this, and probably more that I may not be aware of, but the above two approaches are simple and fast enough to work for me for now.
Of course, none of these approaches are as convenient as having built-in syntax highlighting in Keynote. Maybe, someday, Apple will add this feature. Until then, we can only make do with what we got.