How It Started vs. How It's Going: Home Office Edition
Published on | Takes approximately 2 min to read
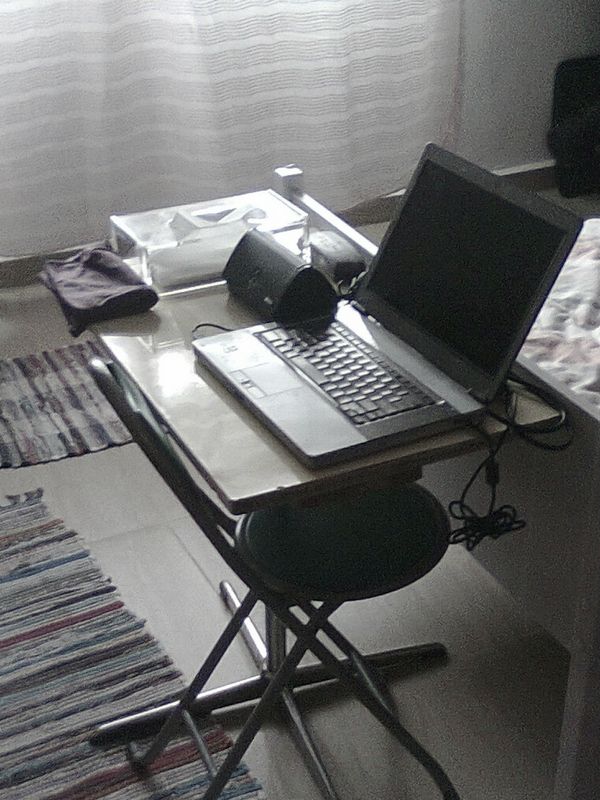
How it started (2011):

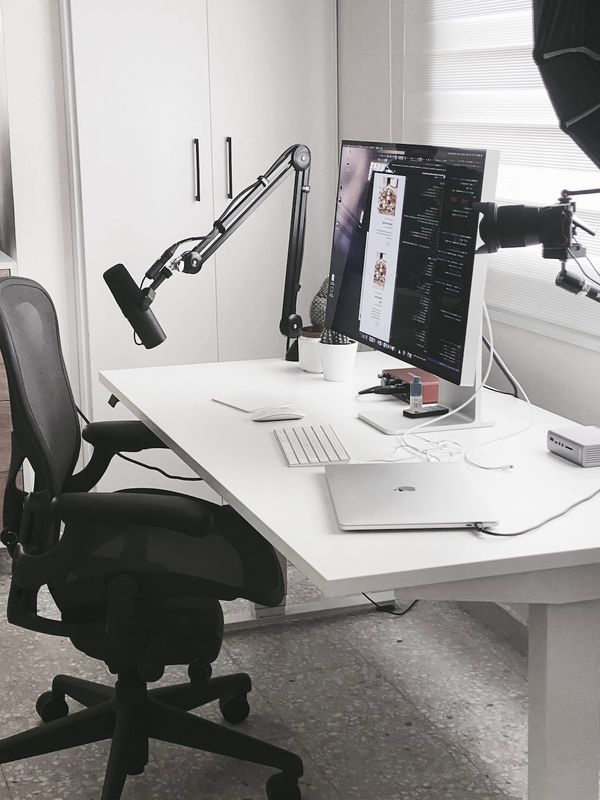
How it’s going (2021):

I’ve been avoiding sharing a full photo of my desk setup for months now. I was wary of giving the wrong impression about the setup and, quite frankly, about me and about being a developer in general. I quit Instagram for many reasons, one of which is being fed up with all the ”perfect” photos of a “perfect” and expensive lifestyle that people constantly shared and that made so many other people feel bad about their own lives, instead of serving as the inspiration they were _supposed_ to serve as.
I was going through some old photos on my laptop over the weekend when I saw a photo of my first ever “home office“ — a very small and partially broken table placed at the lower end of my old bed, the laptop I had with me when I finished university: an old (but very cool, at the time) laptop that my brother had given me. Sitting next to the laptop was a speaker that I used when the speakers on the laptop itself stopped working. The chair was a foldable beach chair (!) which gave me the worst sciatica pain of my life back then.
That was it. That was my home office. And that was my setup when I started dabbling with code in 2012.
I thought to myself: nothing is more real than this. If I am ever going to share a photo of my current home office, I might as well do a reality check along the way and share a photo of what the home office started like 10 years ago, when I took my first steps into the world of Web development.
I was going to write up how I transitioned from the first setup to the current one, but I thought that would be a lengthy article that probably nobody is interested in reading anyway. So, I’m keeping this one short. I’ll do a writeup on my current setup and the choices I’ve made for it in the coming weeks. Subscribe to the Desk’s RSS feed if you’d like to be notified when it comes out.
I love taking snapshots in time for almost everything in my life because I like to keep reminding myself of how far I’ve come. I always find it good to remind myself of where I was for many reasons, not the least of which is maintaining a constant feeling of gratefulness for what I have, and a reminder that things don’t come easy, nor do they come fast. Remember the days you prayed for the things you have now
. It’s a reminder to not take anything for granted, and always be thankful for what I got.
The best part about our jobs as developers of software and the Web is that all the hardware we need to start walking this path is a computer and an internet connection. What remains is patience, discipline, hard work, and willingness to be in a continuous state of learning and sharing with the community. Good work doesn’t go unnoticed.